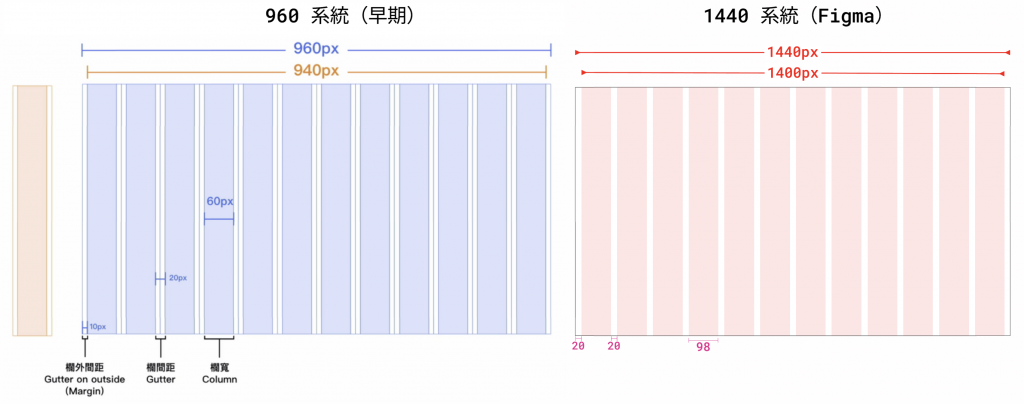
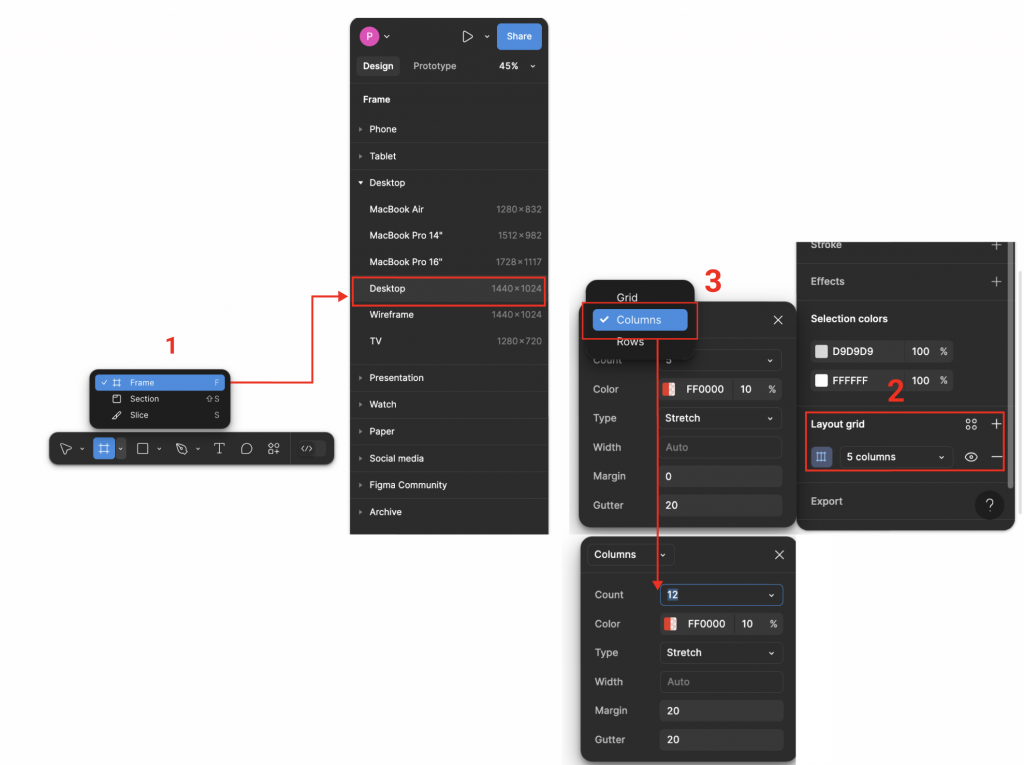
在早期小螢幕的時代,大家都是以 960 grid 為主,這是因為早期的螢幕寬度大部份都是 1024,扣掉瀏覽器的捲軸及邊框,960 是最適公倍數,而 960 分隔成 12 欄(也可分成 16欄、24 欄), UI 元件的佈局,也都是根據 12 欄的原則去設計與對齊。隨著螢幕寬度越來越寬,grid 也不再侷限 960,以 figma 為例,可選 1440 為基準來設定,也可以自行定義欄數,但還是建議以 12 欄的倍數去設定為佳。

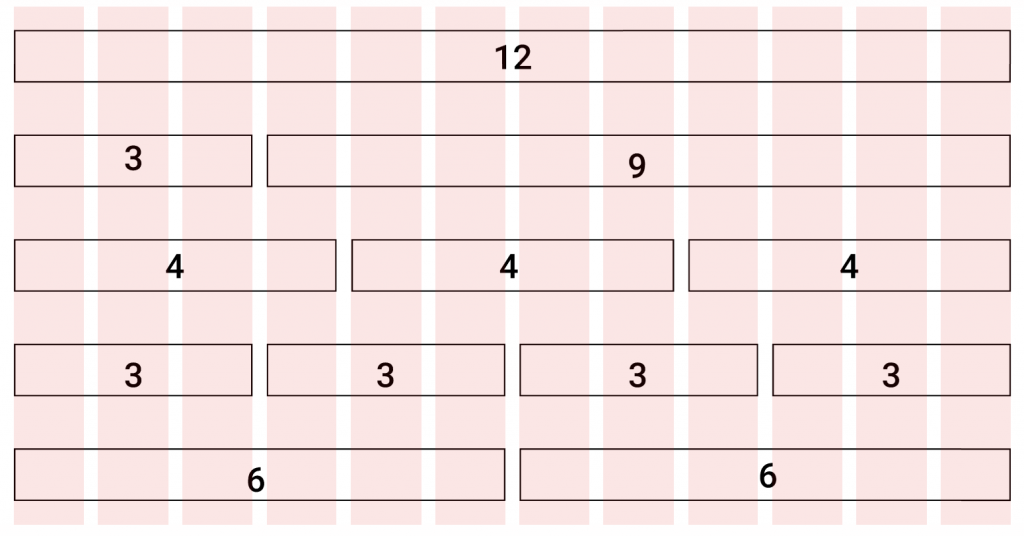
格線系統有很多種排法,是以「佔欄數」來佈局,例如:全滿:12 欄。一半: 6 欄。以此類推,不管如何佈局,欄數加起來都要等於 12。
以公司的產品為例:分成兩個部份來設定:
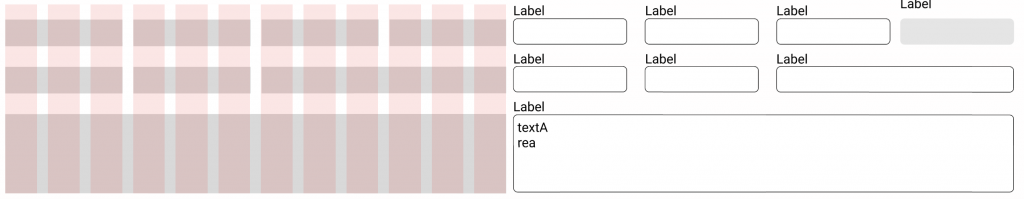
layout:基本版型有頁首(header)、側選單(aside)、主要內容區(mainArea),而主要內容區裡又有麵包屑(breadcrumb)、表單(form)、表格(table),它們的佈局設定如下:
頁首(header):佔欄數:12
側選單(aside):佔欄數:3
主要內容區(mainArea):佔欄數:9

form:表單元件的基本排法為一列 4 個 item(佔欄數 3),再依據每一個元件的功能及所需要的長度調整,例如備註就會佔滿 12 欄,地址就會分縣市(3)、鄉鎮市區(3)、詳細地址(6)。
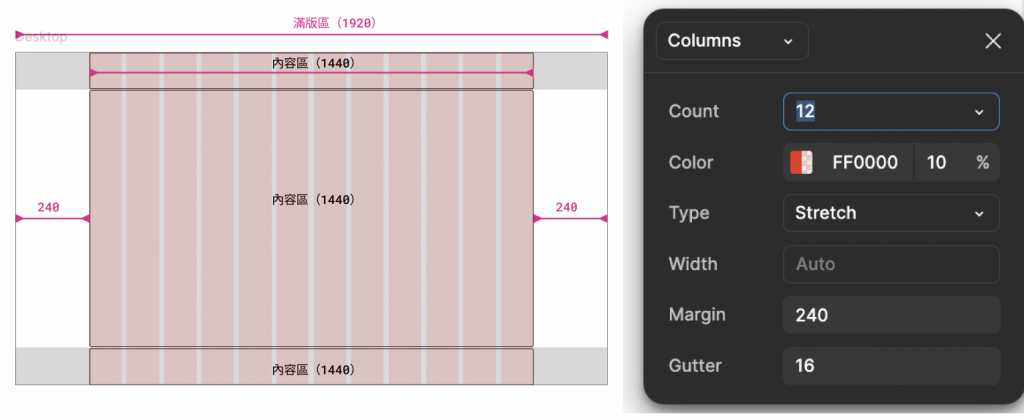
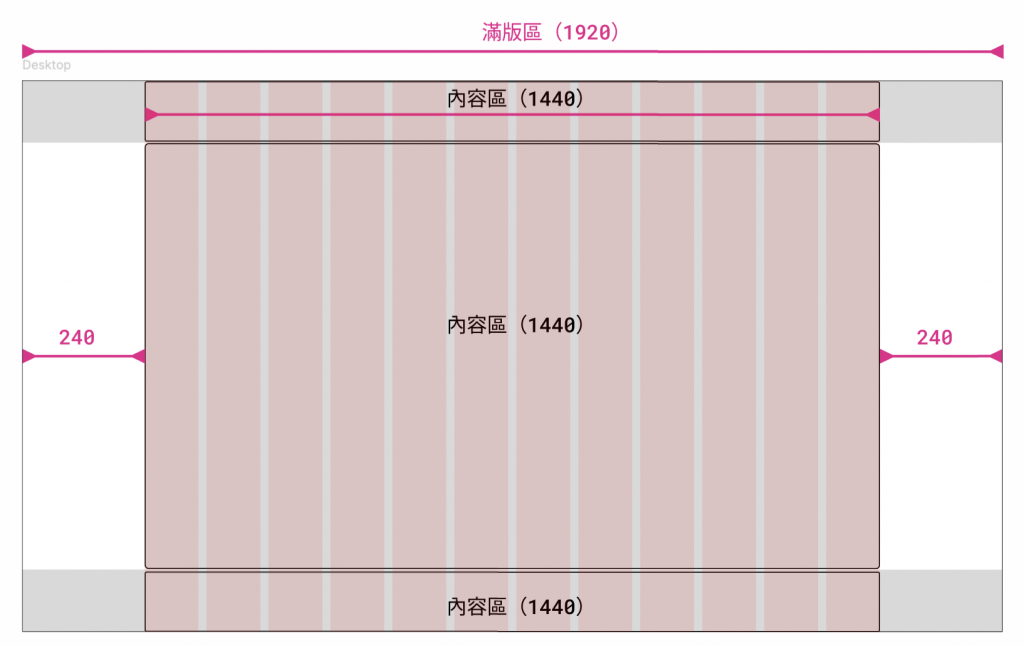
現在桌上型螢幕越來越大、越來越寬,試想,如果 header 設計成滿版,在 72 吋大螢幕上瀏覽網頁,最左邊的 LOGO 及最右的 Logout 按鈕距離就很遙遠,使用者很難找到需要的功能或按鈕。(太寬了啦!)為了讓使用者視覺能夠聚焦,我們在設計版面寬度的時候也不太可能滿版,那倒底要設計成多寬呢?
目前最常用的尺寸有:1920 × 1080、1366 × 768、1440 × 900,而我們會建議:
裝飾底色:1920(滿版)。
網頁內容:1440(水平置中)ps.也有的設計師會開 1200 喔!
這樣無論在哪一種尺寸的螢幕,它的適配度都是在可以接受的範圍內。那 grid System 要如何佈局呢?


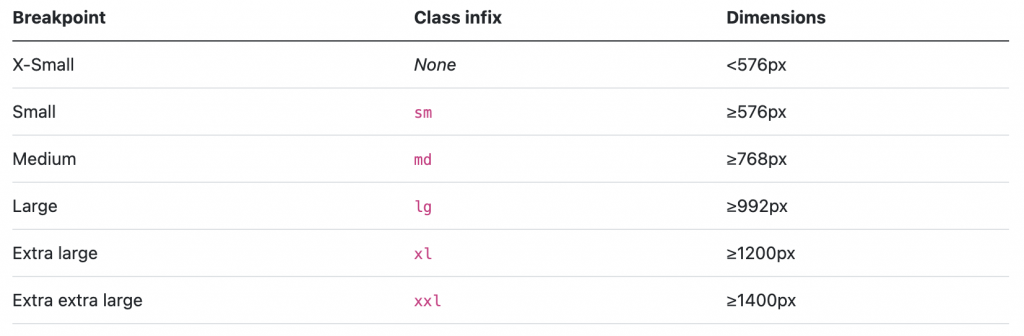
breakpoint(斷點)的作用就是控制版面在不同的裝置、不同的螢幕寬度上呈現的佈局方式,斷點要控制的裝置基本上有:手機、平板(直/橫)、桌機,我們以 Bootstrap 為例,Bootstrap 預設有六個斷點(如圖)。
我們先以四個斷點為主,待日後有需要再增加即可。
/* 手機 */
@media screen and (min-width: 0px){}
/* 平板直 */
@media screen and (min-width: 768px){}
/* 平板橫 */
@media screen and (min-width: 1024px) {}
/* 桌機 */
@media screen and (min-width: 1200px) {}
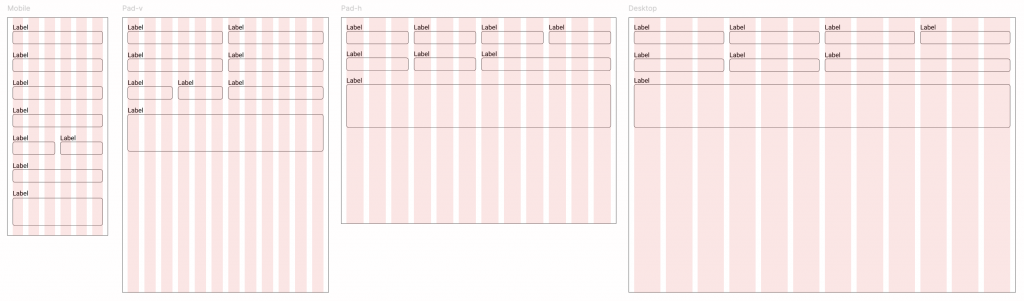
我們以斷點為主來進行佈局,以表單為例:
手機:佔欄數:12
平板直:佔欄數:6、6
平板橫:佔欄數:3、3、3、3
桌機:佔欄數:3、3、3、3
表格在手機上的呈現方式一直是我跟工程師過不去的坎,在網路上尋尋覓覓及與工程師討論打過架之後,我們決定使用二種表格 RWD 方式:
以不變應萬變:不論在哪一種裝置下,表格的樣式、長度、寬度都不變,若表格寬度比裝置螢幕寬度更寬,則顯示捲軸。
變形金剛:把表格拆解,在桌機時,一筆資料為一列,在手機時,一筆資料為一區塊(類似卡片),也就是在桌機時看起來就是表格的樣式,但是到了手機,就完全變了個樣(QQ)。
Antd 與 bootstrap 的 grid System 與 breakpoint 的設定也不盡相同,各位捧油在定義自己公司的 design system 時可以參考喔。
| grid System | breakpoint | 斷點級距 | |
|---|---|---|---|
| Antd | 12/24 欄 | 6個斷點 | xs:480px sm:576px md:768px lg:992px xl:1200px xxl:1600px |
| Bootstrap | 12 欄 | 6個斷點 | xs:0 sm:576px md:768px lg:992px xl: 1200px xxl:1400px |
參考:https://ant.design/components/layout-cn#breakpoint-width
參考:https://getbootstrap.com/docs/5.3/layout/breakpoints/
